這學期資訊社團上課時間只有八次
時間很短
但想教給學生的東西卻很多
之後遇到六年級校外教學
兒童節特別活動(直笛表演)
兒童節清明節連假
期中考前一週
隔了一個月才有機會上第二次課
接下來的七次課程會聚焦在Webduino Smart開發板
教材我一樣放置在Classroom中
Classroom的好處是學生在家只要登入帳號
隨時可觀看課程教材
Classroom同時也可替老師的教學與學生的學習
做個完整的記錄與保存
Webduion Smart開發板和過去學校買的EMS開發板
兩者最大的不同在於Webduion Smart開發板可以連網
並且透過行動載具(手機/平板)
掃描QRcode即可遠端操控Smart開發板
做到物聯網(IOT)的功效
不過我們學校沒有平板
管理者可從後台新增Chrome瀏覽器上
掃描QRcode的擴充應用程式
掃描QRcode的擴充應用程式
大多數社團學生從未接觸過Chromebook
所以今日第一部分課程會先帶學生學習怎樣登入Chromebook
以及學習如何連上wifi
1.Chromebook掀蓋即開機
螢幕上會出現XXCB的帳號
輸入預設密碼便可登入
2.登入後點選桌面右下角快捷工具列
Wifi SSID選擇apple
密碼輸入12345678便可進行連線
第二部分要帶學生至Webduino官網申請帳號
1.學生只要登入stu.ddes.tc.edu.tw網域
開啟Chrome瀏覽器
書籤入便會出現「學習資源」資料夾
裡面有Webduino官網的連結
2.關閉提示
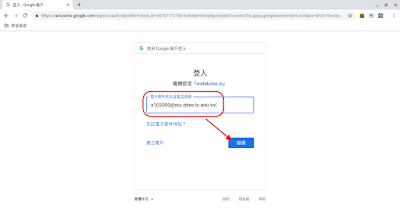
點選「用Google帳號登入」
輸入學生自己的E-mail信箱
輸入密碼
3.點選Webduino Blockly程式積木
進入Blockly後台
按+新增檔案
至程式積木區
每個Webduino Smart開發板盒子裡
皆附有一張說明書
上面有DeviceID
我請學生拿USB線一端接上Smart開發板
另一端接在主機前面板USB孔上
把DeviceID Key入
出現綠色閃電就代表Smart開發板成功連線
第三部分開始帶學生撰寫程式積木
1.我們先玩LED燈
談到LED就要知道Smart開發板上的腳位
角位12→三色燈綠色
角位13→三色燈藍色
角位15→三色燈紅色
我們先使用單色紅色LED燈
2.開啟網頁互動區域
互動方式:點擊燈泡
當按一下燈泡→燈亮
再按一下燈泡→燈暗
參考程式積木如下:
3.新增語音朗讀
開燈電腦喇叭會發出「開燈」的語音
關燈電腦喇叭會發出「關燈」的語音
語音的音調、音量、速度都可調整
第四部分帶學生使用Chromebook掃描QRcode做控制
1.開啟Chrome瀏覽器右上角擴充應用程式The QR code Extension
點選Scan a QR Code
2.跳出使用相機權限視窗
點選「允許」
然後把Chromebook反折
掃描QRcode
點選網址超連結
便可用瀏覽器點按燈泡
控制Smart板上的Led燈開或關
資訊社團每學期都在玩不同的東西
這學期因為有參加「機器人程式設計教學聯盟」
爭取到22套Smart套件組
我把自己過去Webduino學會的技能
融會貫通
取出最精華的部分教給學生
期盼能開拓學生的新視野
激發學生學習程式設計的興趣
不僅學生受益
老師自己也收穫良多
【後記】
後面幾次課程
我帶學生用「遙控器」控制多色Led燈
用「光敏電阻」控制開關燈
玩語音辨識聲控
語音辨識延伸玩法
雖然八次課程時間非常短暫
沒辦法帶學生玩遍所有的Webduino套件
剩下沒玩到的部分
就待下學期社團課再玩嘍!







































沒有留言:
張貼留言
注意:只有此網誌的成員可以留言。