前年暑假資網中心就有舉辦過一次XOOPS網站架設研習
不過那時因為時間沒辦法配合
無法參加超級遺憾
今年寒假終於又開設一場XOOPS網站架設研習
1/10 0:00開始報名
我是第一個報名成功的
不過不是報名成功就能正取
實施計畫說必須要附上學員推薦切結書
但後來沈校長說因為我不是三年內的資訊組長
要等第二輪後補
好在後來有順利後補上
這次研習的講師邀請的是台南市資網中心吳弘凱老師
他是台南市龍崎國小老師
也是XOOPS輕鬆架站長tad
開發超多XOOPS模組
這次研習的講義講師放在網站上
他會順應上課學員的提問
隨時調整講義內容
線上講義也無償提供大家觀賞或下載
因為我們學校首頁已是用XOOPS架設
這次研習主要目的是希望把學校首頁調校得更好
第一天講師先教我們將後台改變為tad控制台界面
看起來美觀又清爽
順便把「站長工具箱」及「Tad Tools工具包」做更新
結果我一更新
就會一直跳出新視窗無法更新
我請講師幫忙察看
他發現我XOOPS裝到的是有問題的2.5.7版本
先前花蓮縣很多學校也是受害者
他協助我手動更新至2.5.9版
有高人現場指導升級完全不必怕
升級完參加這次研習就值回票價了
不過更新到最新版又出現一個新問題
圖片橫幅的邊緣無法和網站頁面切齊
講師說是因為我佈景設定選的是「html」模式
現在建議都改為「bootstrap3」自適應網頁模式
接下來我要手動將部分區塊iframe嵌入寬度設為100%
這樣不管是用電腦或手機觀看
版面會自動調整成合適大小
這剛好可以解決世宏之前一直跟我反應學校首頁「自適應網頁」的問題
此外我也利用「好站連結」模組
將原先表格製作的教育宣導icon一一加入
這樣也能達到「自適應網頁」的效果
至於區塊標題列
我則用Photoimpact自製底圖
這樣看起來網站會更美觀、更有設計感
每個區塊我也替它加上有陰影的白色色塊
這樣區塊和區塊間便能區格得更加清楚
網站計數器則能幫我們瞭解學校首頁每日訪客瀏覽量
NCDR災害示警語法因為和Tad 新聞模組相衝
我便想到可將教育局網站的NCDR災害示警用iframe的方式嵌入
原本跑馬燈內文我改用「本站消息」模組裡的「跑馬燈」區塊來呈現
講師講義中也介紹網站右下角可加入「移至頂端」的圖片
我上網找尋合適的圖片
再用Photoimpact修改顏色及加TOP三個字
使用起來效果真的很不錯
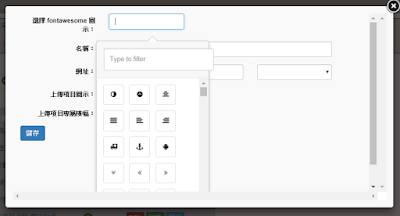
導覽列選單雖然沒辦法加入有顏色的icon
但至少能插入「fontawesome 圖示」
改完這些大致學校首頁已優化完成
至於首頁滑動圖片部分
講師介紹一個「一秒變身動漫風」的網站
將校景圖匯入
運氣好過幾秒便可下載美美的動漫風圖片
然後再自行裁切便可當首頁橫幅
如果想自製Logo或橫幅
也可至「藝術字體在線生成器」網站
有蠻多字型都可將明套用在繁體字
如果想再替文字加上陰影
也可透過PowerPoint來做處理
第三天講師介紹一些常用模組的運用
其中「簡易查詢」模組讓我印象最為深刻
它可取代每年我們辛苦製作的「新生查詢系統」
只要把Excel檔匯入
設定好檢核及顯示的欄位
便可掛在學校首頁供家長做查詢
操作方式簡單又方便
此外講師有開發一個「班網輕鬆架」的網站
可供學校老師申請班級網站
當然XOOPS中也有「多人網頁」模組
它的功用就像「優學網」或「快優網」一樣
而且免費不用錢
網頁看起來有頗具質感
講師怕老師們不會操作
還很貼心的附上操作教學
「多人網頁」模組讓我最驚奇的就是
加入班級學生名冊後
可以做到「抽學生」及「小瑪莉轉盤選人」的效果
這三天的研習真的讓我收穫滿滿
同時也認識不少新夥伴
大家犧牲假日一同交流學習與成長
目的無他
只希望學校首頁功能更齊全、更美觀、更親民
為學校作好宣傳行銷的重要角色
































沒有留言:
張貼留言
注意:只有此網誌的成員可以留言。